The easiest way to display custom post types with Elmenentor is using Elementor Custom Skin with Elementor Pro, IF THE POSTS DO NOT NEED FILTERING. If they do need filtering, use Toolset Types and Views to create the output.
Once installed, you go to Templates > Theme Builder, and you can create a loop under the new loops tab.

The loop can consist of whatever elementor layout you want, and you can add text boxes and headings, etc, and populate them dynamically.
To see what it will look like, use the gear at the lower left of the screen and under preview settings choose a post to display in elementor.
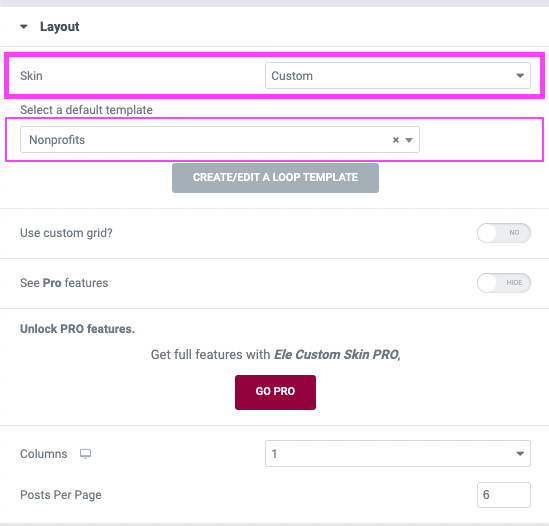
When the loop is created, you embed it into a page using the Posts widget, and under Skin you choose custom and can select the loop you just built.

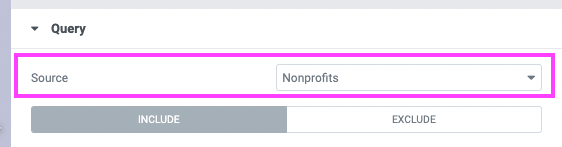
Under Query, for Source, you chose the post type you are looping through:

This works great to create an output of post types, SO LONG AS YOU DON’T NEED TO FILTER THEM!
If you need to filter them, you would use Toolset Types and Views to build the output.




