Sometimes when you add CSS customizations to lists (like custom bullets), the CSS interfere with the Elementor Editor because it contains lists in the HTML structure for some of its elements.
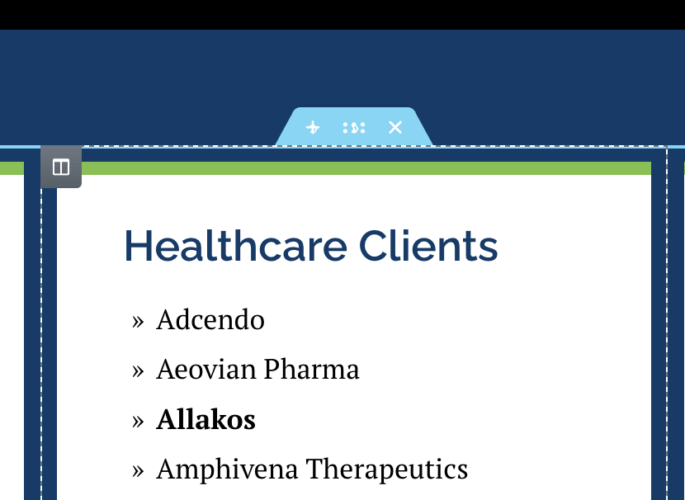
For example, the following CSS would add the bullets not only to the lists inside the widget content but also to the Add Section / Edit Section / Delete Section buttons:
.hat-trick-bullets ul,
.hat-trick-bullets li{
list-style-type: none;
line-height: 1.3;
}
.hat-trick-bullets li{
margin-bottom: 8px;
position: relative;
}
.hat-trick-bullets li:before{
content: "\000BB";
position: absolute;
left: -15px;
}

We can fix this by adding some scope to the selectors, the following CSS is a fixed version of the previously shown:
.hat-trick-bullets .elementor-widget-container ul,
.hat-trick-bullets .elementor-widget-container li{
list-style-type: none;
line-height: 1.3;
}
.hat-trick-bullets .elementor-widget-container li{
margin-bottom: 8px;
position: relative;
}
.hat-trick-bullets .elementor-widget-container li:before{
content: "\000BB";
position: absolute;
left: -15px;
}

See the difference? The trick is in the .elementor-widget-container class
This solution applies when the .hat-trick-bullets is added to the section that contains the widgets (that contains the list).




